[Front-end] - 동적 웹 페이지
웹 개발도중 배포 시점에 우리는 웹 서버에 코드를 올려 배포한다.
웹 서버는 주로 Nginx, apache ..등을 사용하게된다.
아파치(apache)의 경우 톰캣(tomcat)이라는 용어가 자주 따라오는 것을 알수있고, 톰캣은 WAS(Web Application Server)라 할 수 있다.
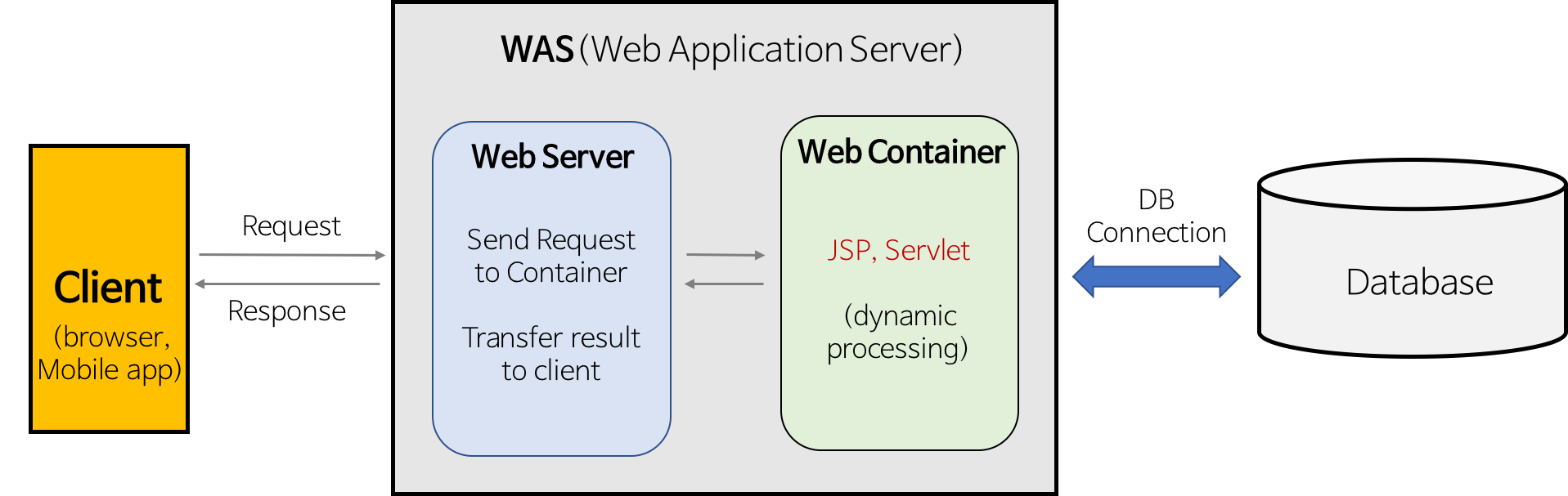
웹 서버(Web Server)와 WAS의 차이점은 뭘까?
웹 서버는 클라이언트(웹 브라우저)로 부터 http 요청을 받아 정적인 컨텐츠(html, js, css) 제공하는 역할을 하는 서버이다.
이와 다르게 WAS는 동적인 컨텐츠를 제공하는 어플리케이션 서버이다.

위 구조를보면 웹서버를 거쳐서 Web Container로 요청이간뒤 동적 프로세싱을 통해 컨텐츠를 만들어서 클라이언트에게 보내주는 것을 알 수 있다.
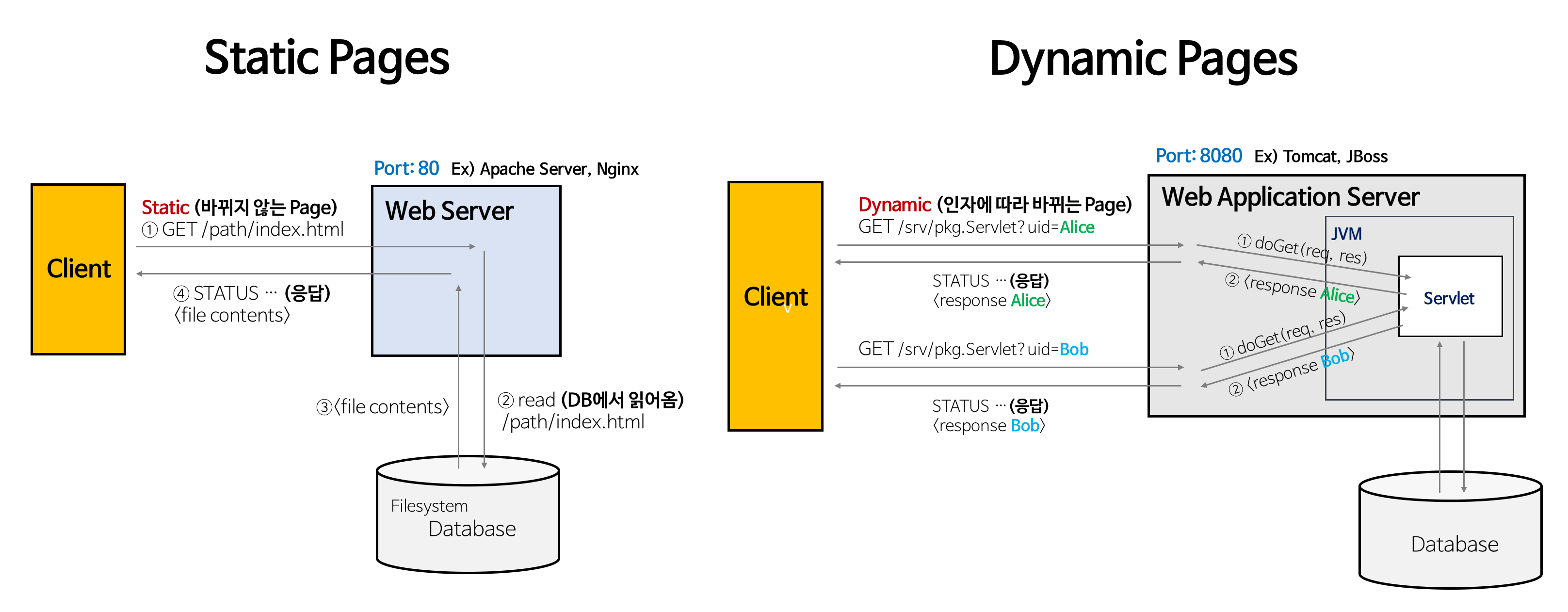
정적 / 동적 컨텐츠란?

일반 적으로 정적 웹 페이지(static web page)는 서버에 저장되어있는 html, css 파일을 그대로 보여주는 것이다.
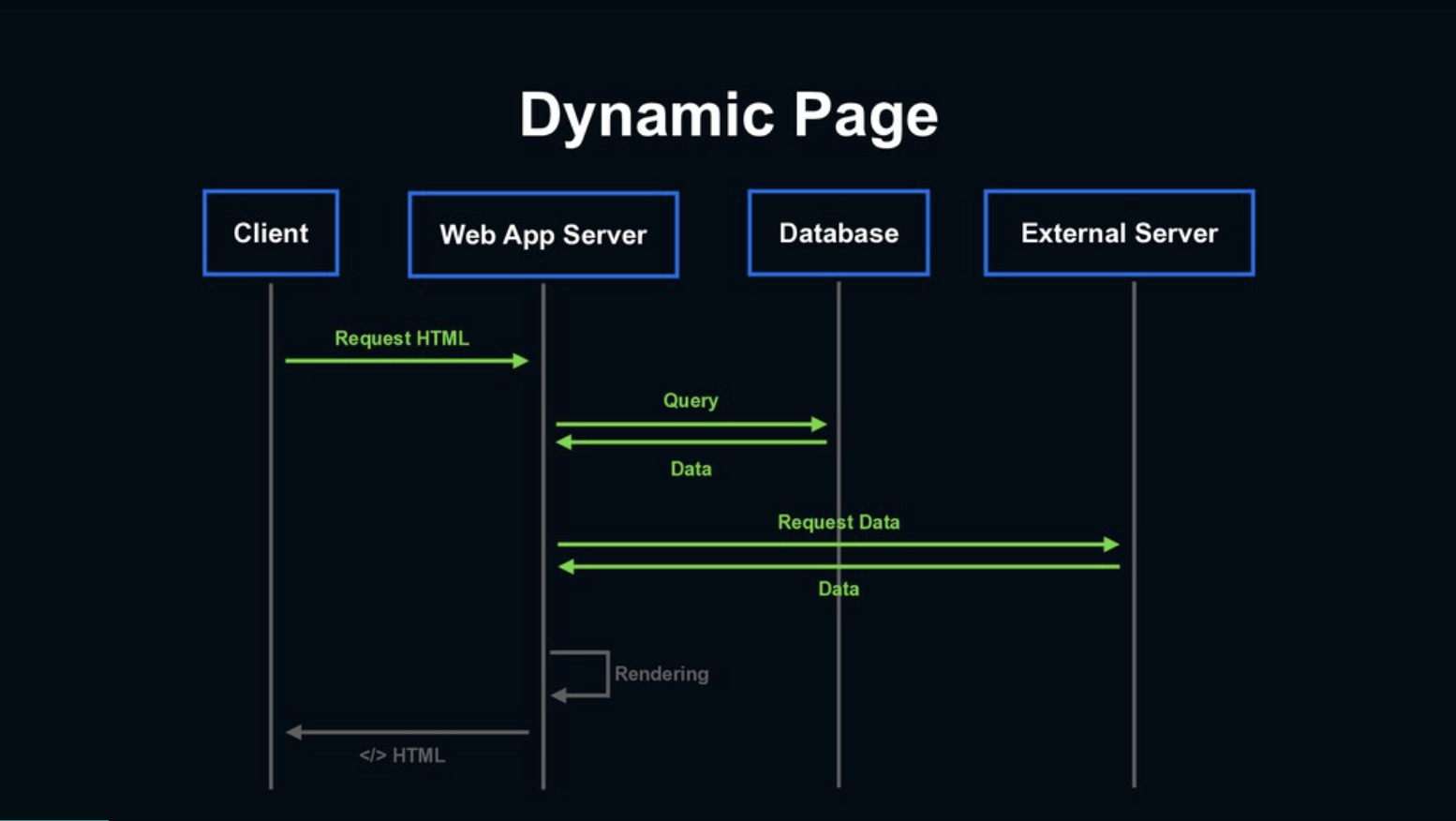
동적 페이지(dynamic web page)는 상황에 따라 서버에 저장되어있는 html에 데이터 추가/가공을 해서 보여주는 방법이다.
정적 페이지는 저장되어있는 파일을 그래도 전달하기 때문에 속도가 빠르고 서버의 부담이 적은 반면, 추가/수정/삭제 등 내용 변경이 필요할 때 html 자체를 수정해야하기 때문에 번거롭다는 단점이있다.
동적 페이지는 한페이지에서 상황/시간/사용자 요청에 따른 다른 모습을 보여줄 수 있다는 장점이 있지만, 상대적으로 보안이 취약하고 화면이 변하기때문에 검색 엔진 최적화(SEO)에도 불리하다.
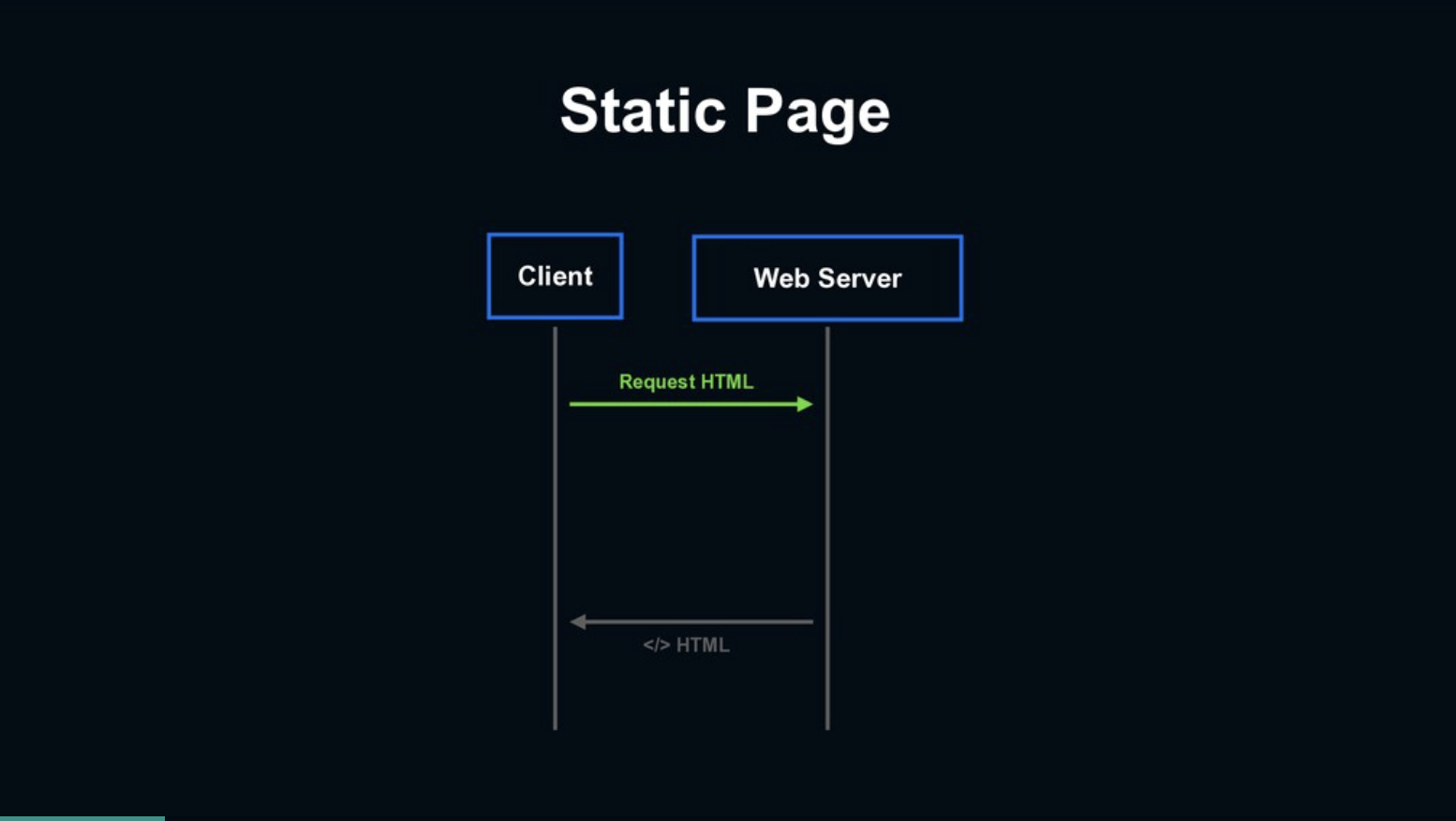
정적 페이지

내용이 자주 바뀌지 않는 정적 콘텐츠를 보여줄 때 사용하는 페이지.
- 블로그
- 사전
동적 웹 페이지의 종류

- Client-side rendering (CSR)
- Server-side rendering (SSR)
- 서버가 동적으로 html을 생성하는 개념
아 참고로
Node.js는 V8 엔진 기반의 JS 런타임(실행기)이며, WAS 기능을 구현할 수 있다. express가 대표적인 프레임워크이다.
참고